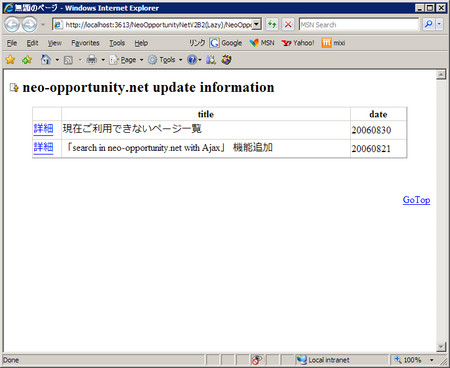
とりあえずコントロールを作ってみた。

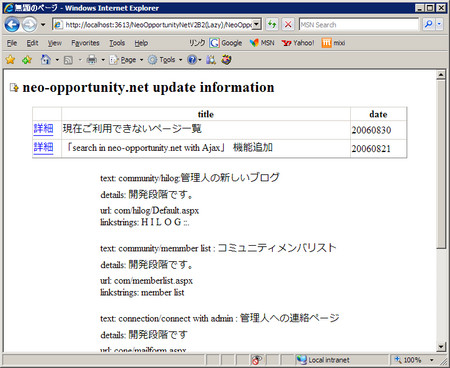
白紙のASP.NETサーバーページにコントロールを貼り付け、実行したページ

GridViewとDataListにXMLデータをXPathとか使って表示させるようにした。よくあるサンプルです。

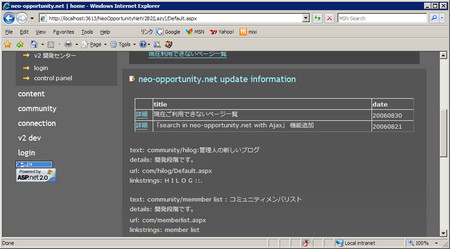
これをneo-opportunity.netに搭載してみた。
途中まで上手くいってたんだが、最後にneo-opportunity.netのトップページにのせると、どうも挙動がおかしくて、どこがおかしいんだ〜ヽ( ゜ゝ゜)ノと悩んでいた。
トップページにはキャッシュを残すタグ
<%@ OutputCache Duration="180" VaryByParam="None" %>
が追加してあったのを思い出して、とりあえずコメントアウト。
うまくいったー☆-(ノ゚Д゚)八(゚Д゚ )ノイエーイ
しかしだな、実際こういうのをAjaxとかAtlasで組むべきだよね。非同期通信ヽ( ゜ゝ゜)ノ。と言うことで、私のやってることはもう時代遅れかOTL
<追記>
たとえば管理するページで、こんな風に表示して「削除」「編集」とかするならASP.NETヽ(´ー`)ノですけど、ただ表示するだけならAjaxとかの方が便利ですよね。
オプションとして、Ajaxでの実装をします。ただしオプションなので、色々やらなくちゃならないことが終わってからです。でも絶対やる。気がすまなくなってきた。
<追記2>
新しく表示させたところ(<a name="gridtop"></a>)をダイレクトで表示させたくて、
Response.Redirect("#gridtop");
って追加したんだが、これが上手くいかん。まことに遺憾。