div(に画像を配置しておいて)をページの真ん中あたりに表示したい。で、ハイパーリンクを張りたいのでAnchoタグで囲むんだけど、青い線を出したくない。
コード
ページの真ん中あたりにdivを配置するCSS。
div#logo{ overflow:auto; height:500px; width:660px; position:absolute; top:40%; left:50%; margin-top:-200px; margin-left:-300px; }
表示したいdiv。divのstyle属性でborder:noneを指定しています。が。
<div id="logo" style="border:none;"> <a href="product_list.html"> <img src="img/welcome.png" alt="Welcome to mikan-lan." /> </a> </div>
結果
いつも使っているOpera(9.51)ではこんな感じ。

Web標準なSafari(3.1)ではこんな感じ(先輩のMac OS X 10.5でも同じ感じでした)。

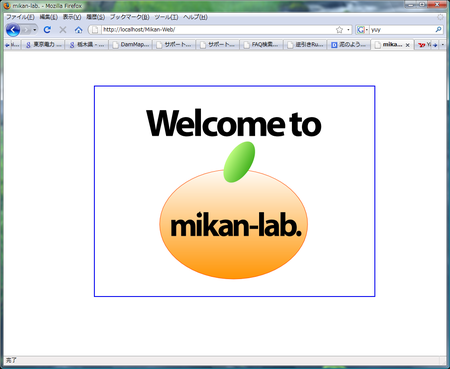
Firefox3ではこんな感じ。

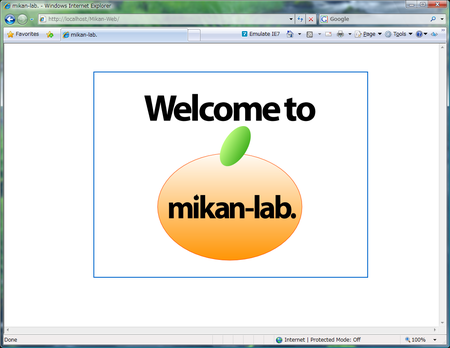
IE8 Beta(en-us)。

IE7(Emulation Mode of IE8)。

解決策
imgタグのborder属性を0にすれば良かったみたいです。
<div id="logo"> <a href="product_list.html"> <img src="img/welcome.png" alt="Welcome to mikan-lab." border="0" /> </a> </div>
anchorの効果(borderを青くする)が適用されるanchorタグの中にある要素に対してboerder="0"をすれば良かったわけですね。
divの中ではstyle="boerder:none;"が指定されているから、divの中の要素はそれに従うと勝手に解釈していました。
Yahoo! UI Library(YUI)
先輩に教えてもらったブラウザのリセットCSS。
Yahoo! UI Library: Reset CSS
The Yahoo! User Interface Library (YUI)